Create High Availability Architecture by Provisioning CDN with Cloudfront in AWS CLI
To create the architecture using Cloudfront we have to follow these steps:-
Create an instance with a web server configured attached with 1gb EBS (Elastic Block Storage) make our data persistent.
Create S3 Bucket and adding static files to it.
- Static objects used in code such as pictures stored in S3.
- Setting up Content Delivery Network using CloudFront and using the origin domain as S3 bucket.
- Finally place the Cloud Front URL on the webapp code for security and low latency.
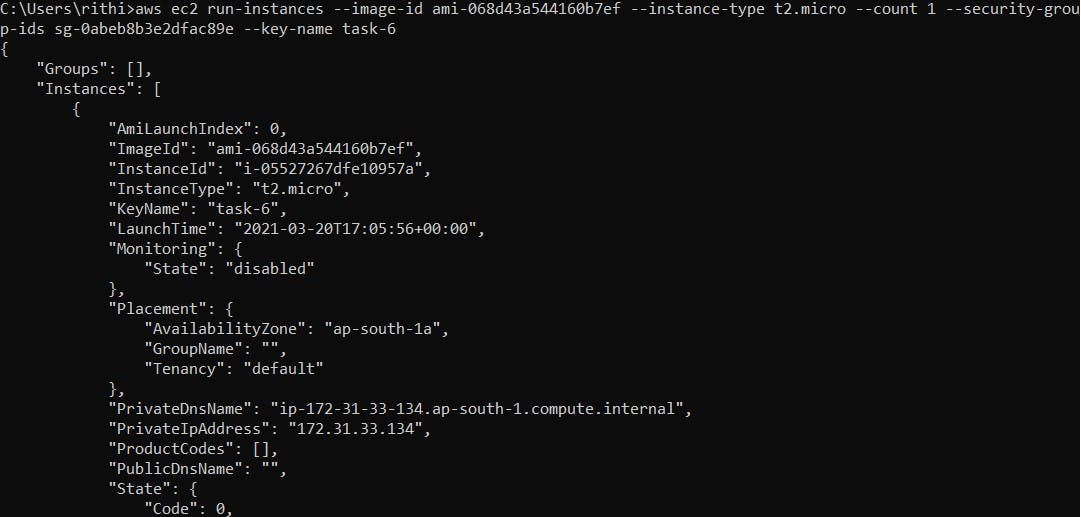
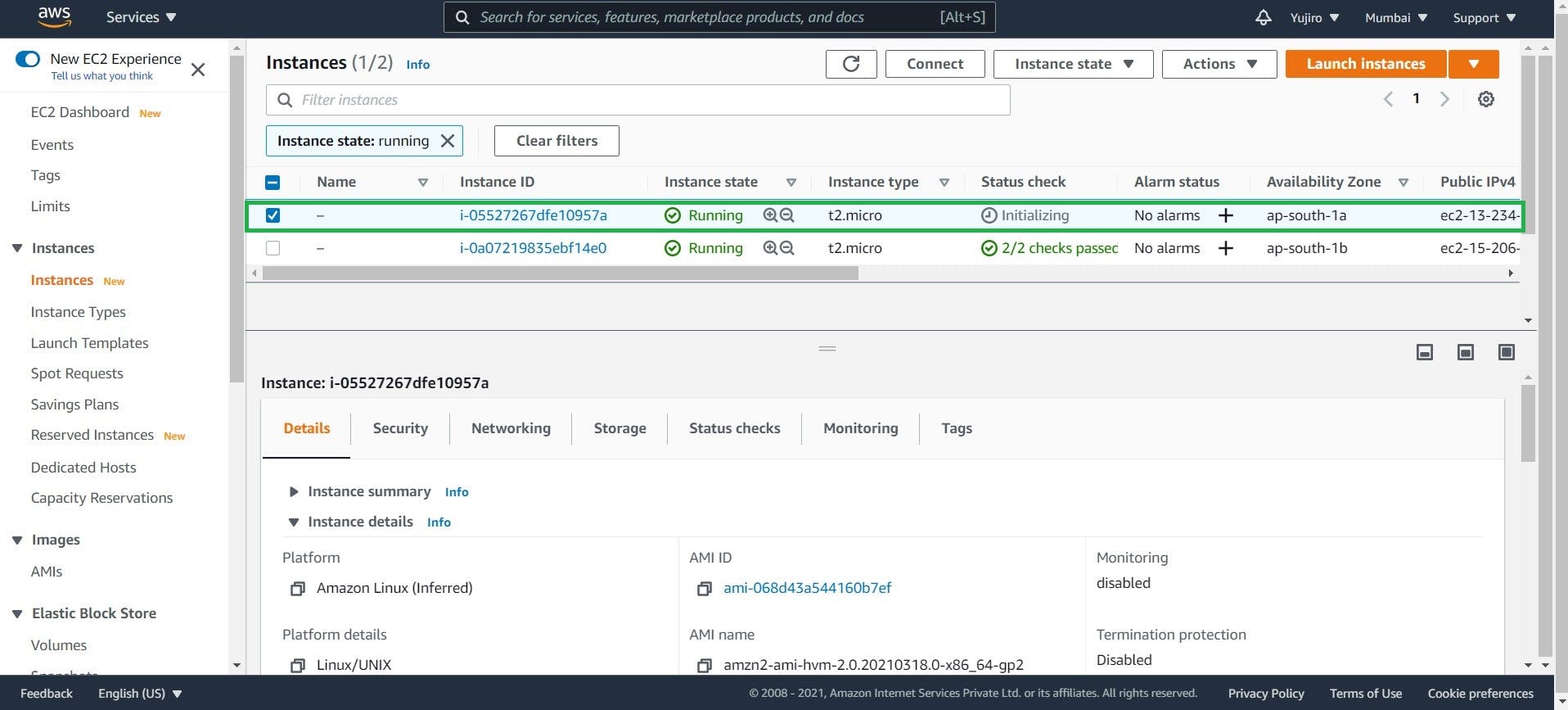
Creating the instance:
Command:
aws ec2 run-instances --image-id ami-052c08d70def0ac62 --instance-type t2.micro --count 1 --security-group-ids sg-0abeb8b3e2dfac89e --key-name task_3


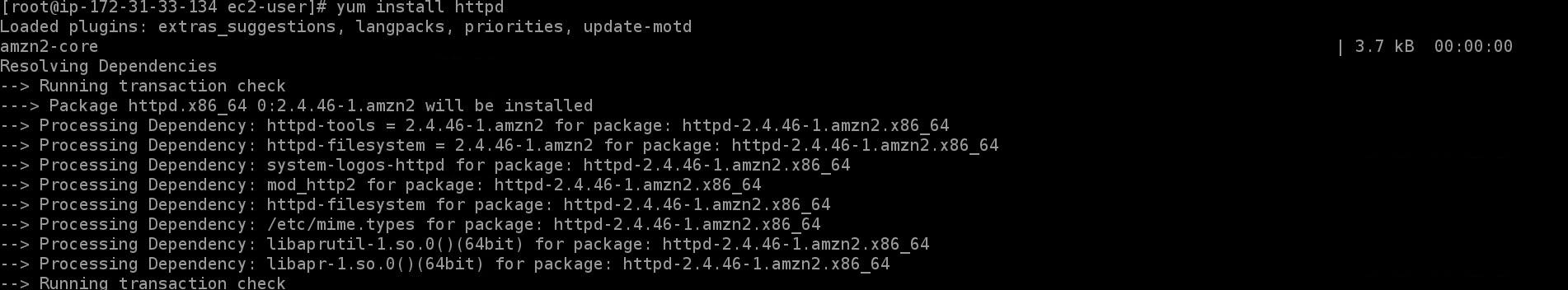
Now we are setting up webserver in our instance we launched:

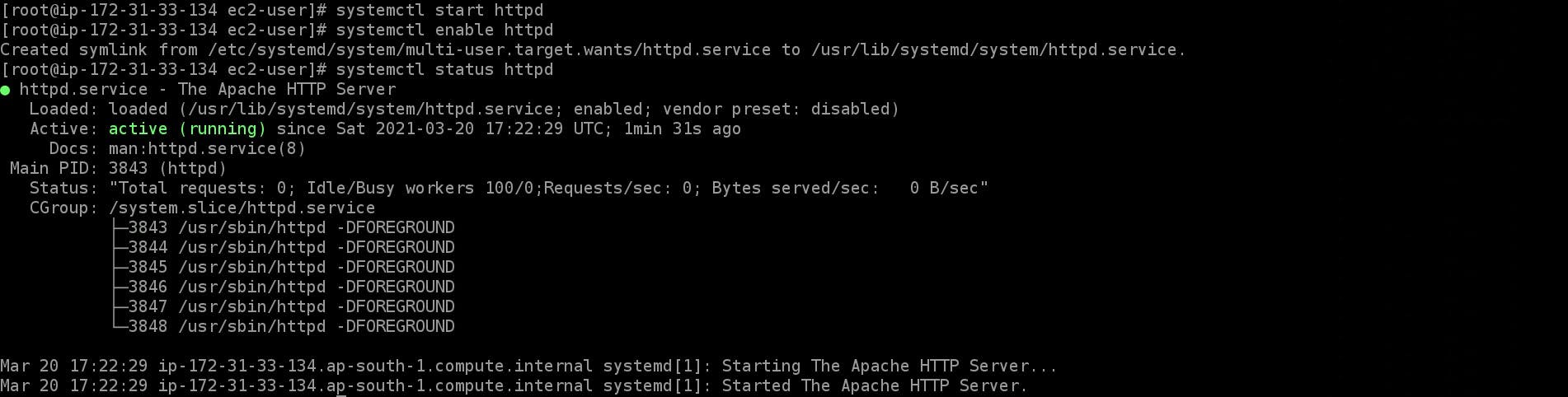
Starting and Checking the status of web-server:

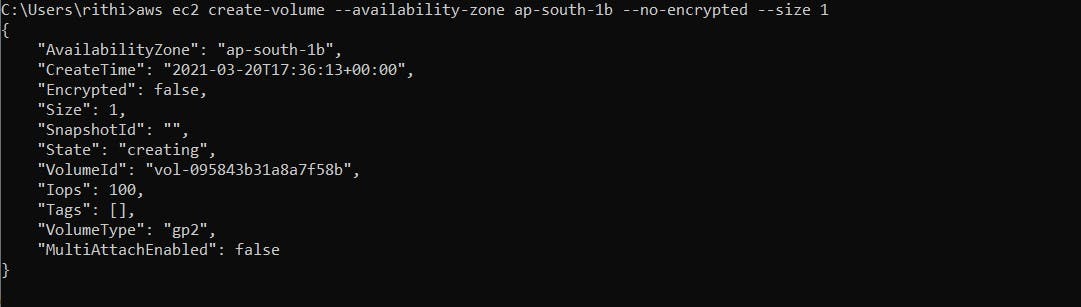
Now creating a new EBS-volume and attaching this volume to the instance:
command:
aws ec2 create-volume --availability-zone ap-south-1a --no-encrypted --size 1

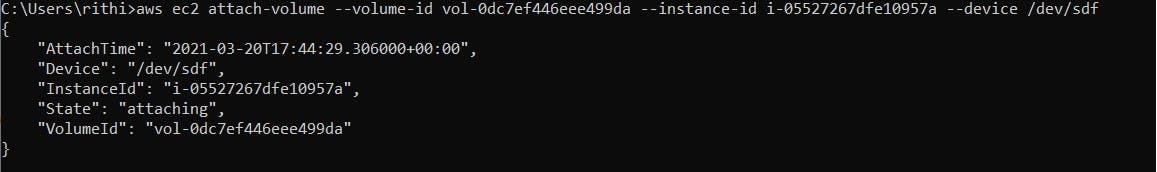
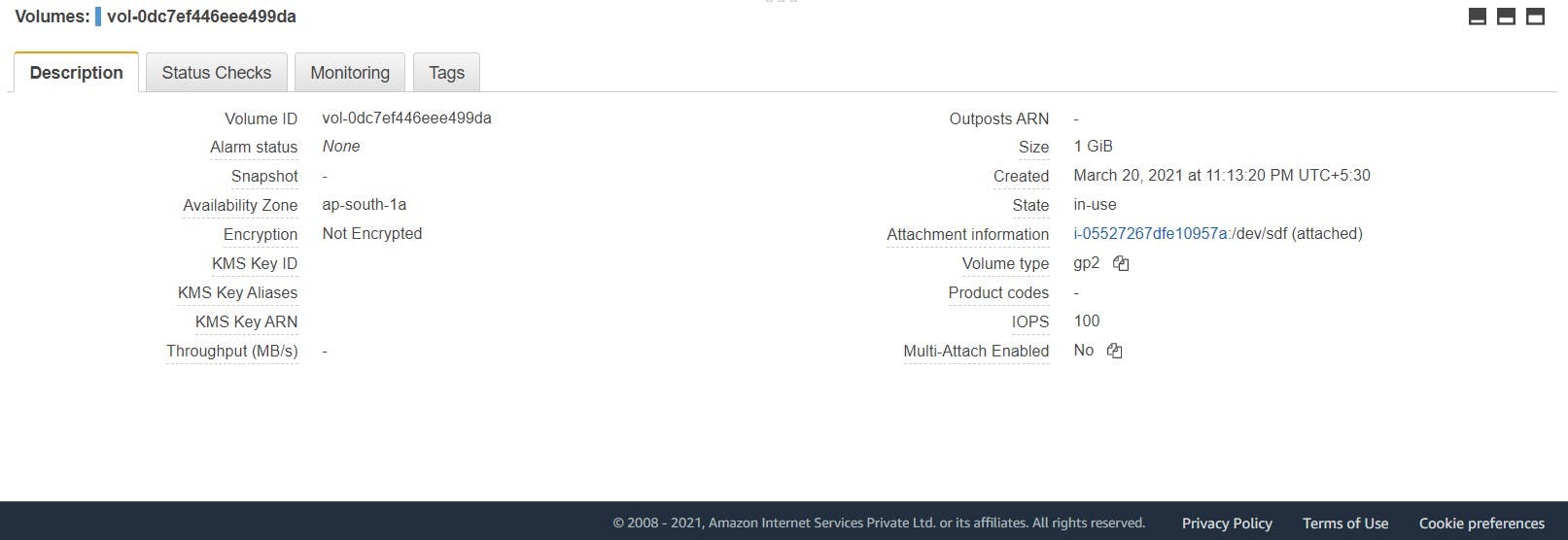
Now, attaching it to instance:
command:
aws ec2 attach-volume --volume-id vol-0dc7ef446eee499da --instance-id i-05527267dfe10957a --device /dev/sdf


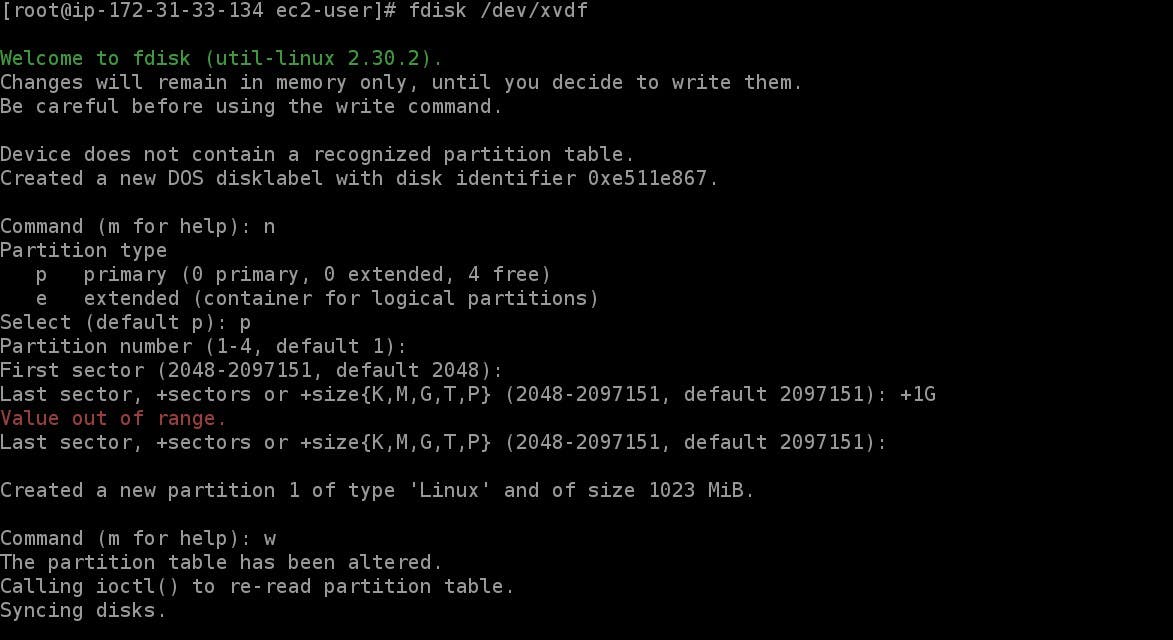
Now making our EBS-volume ready to use by making Partition , formatting the partition and mounting this to /var/www/html
Making partition:

Formatting the partition:

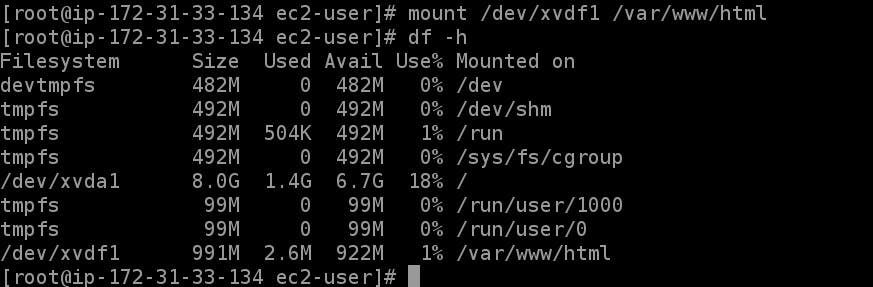
Mounting this to /var/www/html:

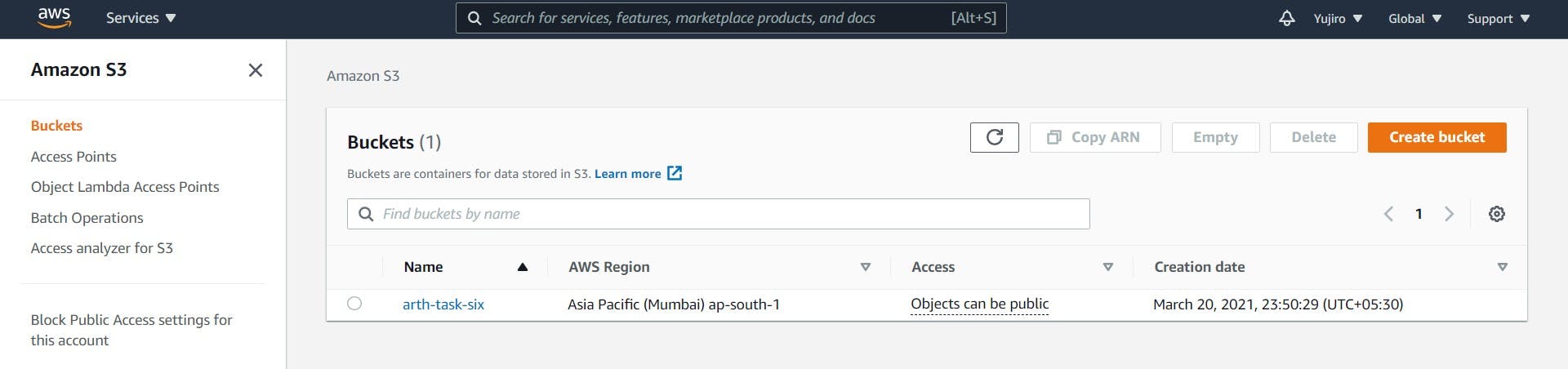
Creating S3 Bucket and adding static files to it:
command:
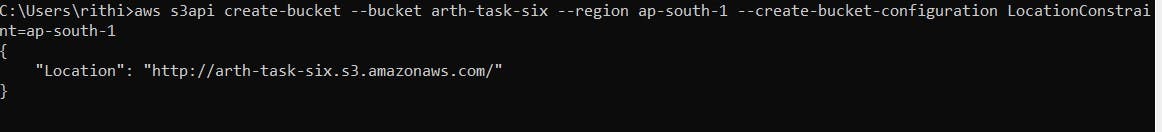
>aws s3api create-bucket --bucket arth-task-six --region ap-south-1 --create-bucket-configuration LocationConstraint=ap-south-1


Adding static file into the bucket:
command:
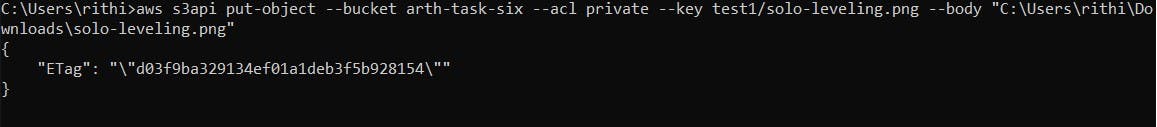
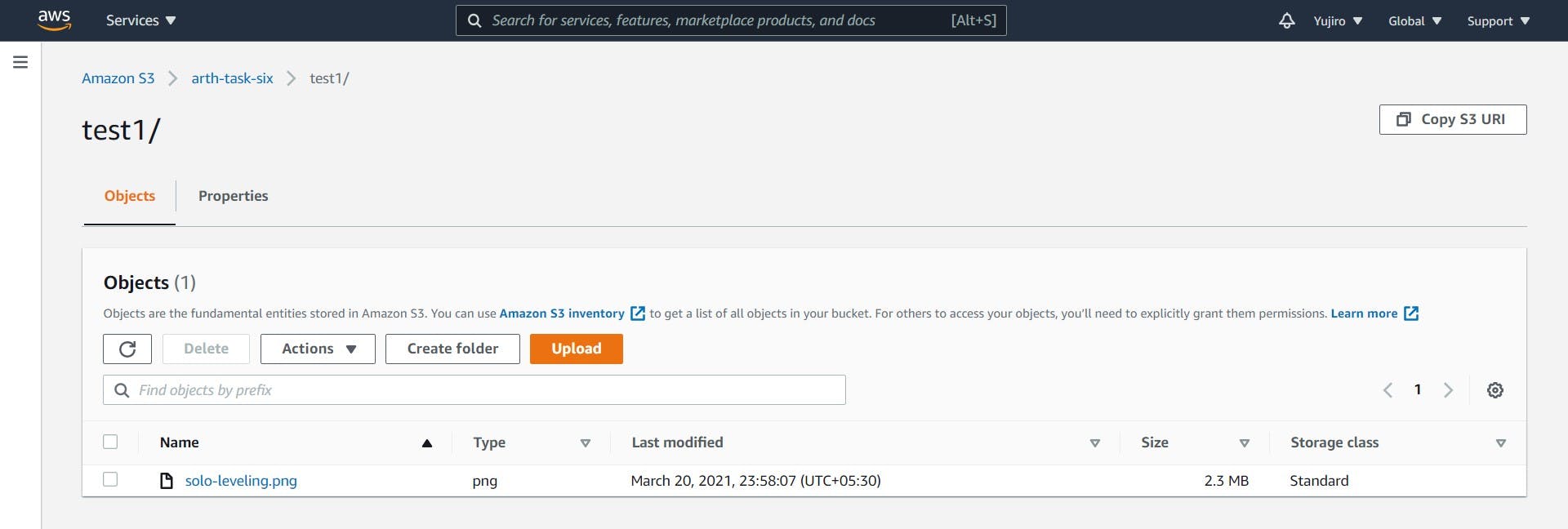
aws s3api put-object --bucket arth-task-six --acl private --key test1/solo-leveling.png --body "C:\Users\rithi\Downloads\solo-leveling.png"

This will upload solo-leveling.png (photo) in the bucket in a directory named test-1

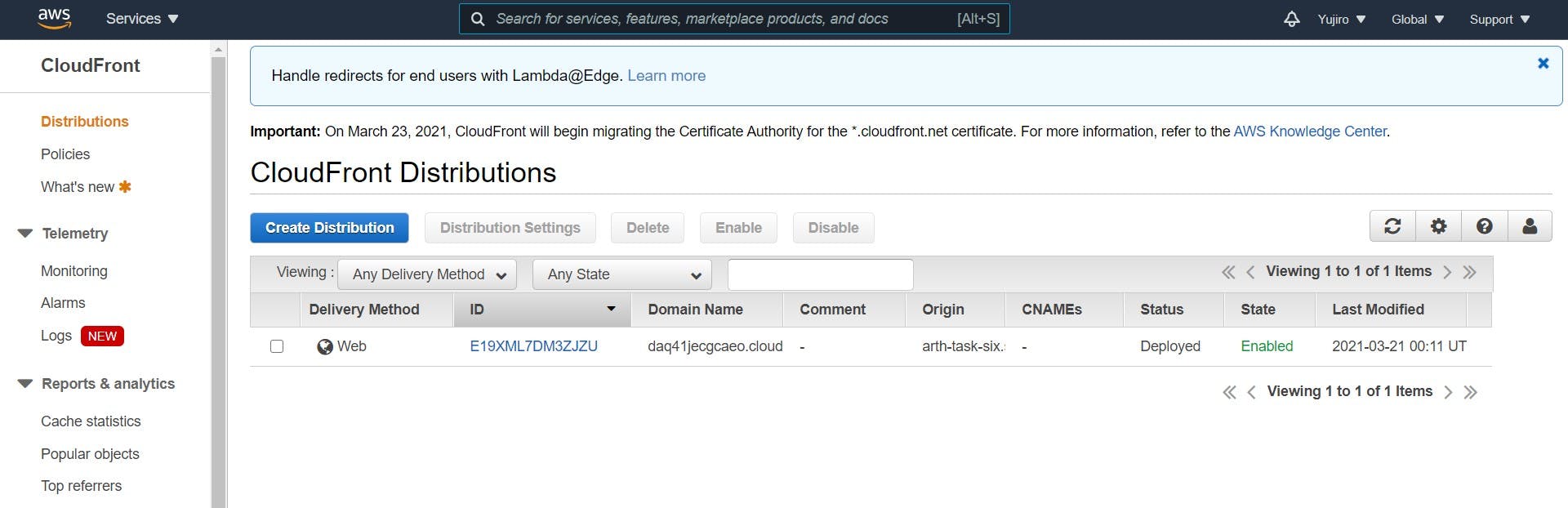
Now using CloudFront Setting up Content Delivery Network and using the origin domain as S3 bucket:
command:
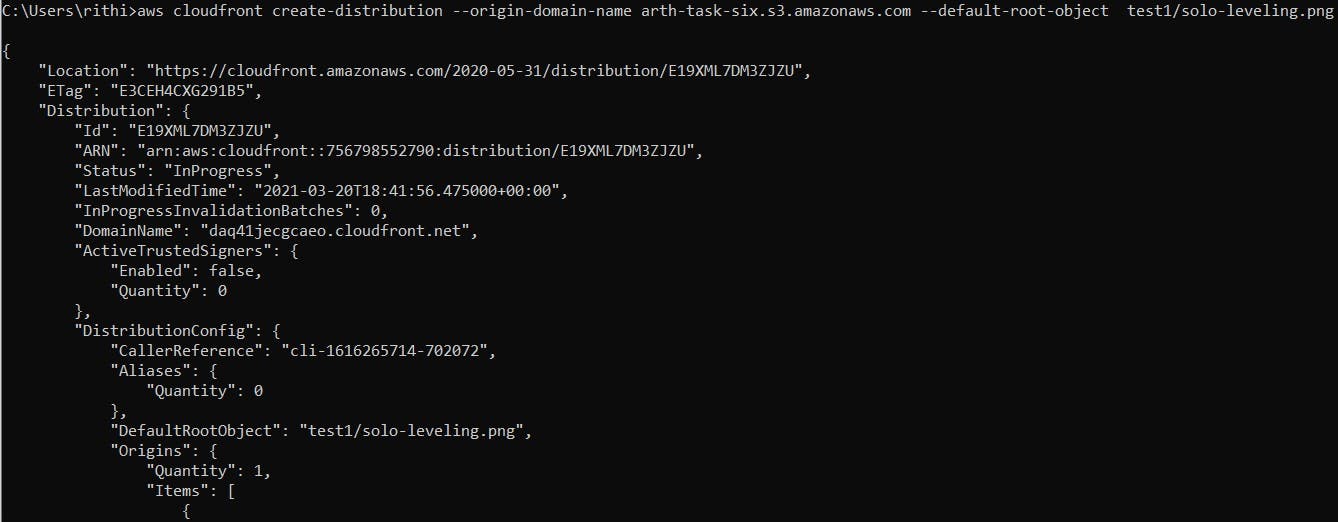
aws cloudfront create-distribution --origin-domain-name arth-task-six.s3.amazonaws.com --default-root-object test1/solo-leveling.png


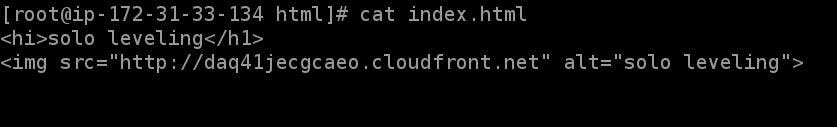
Finally placing the Cloud Front URL on the webapp code for security and low latency.


as the availability of s3 is more then that of EBS storage the architecture created above has high availability also by using Cloudfront which is fastest CDN we can access website with low latency.